WEB ACCESSIBILITY & UNIVERSAL DESIGN(2014. 5. 2)
1. [왜 웹접근성을 하느냐?]
- 장차법(모든 생활영역에서 장애를 이유로 한 차별을 금지하고 차별 받는 사람의 권익을 효과적으로 구제함으로써 장애인의 완전한 사회참여와 평등권 실현을 통한 인간으로서의 존엄과 가치 실현을 위해 제정된 법. 2008년 4월 11일 시행, 2013년 4월 11일부로 거의 모든 사이트에 적용
- 오로지 장애인을 위한? 장애인 차별 방지?
- 웹접근성 하는 이유? – 증거물(?)
- 이러한 생각의 웹접근성 오로지 장애인을 위한 것이 아닌, 만인에게 공통적으로 포용될 수 있는 웹을 하자는 이야기 이다.
- 이러한 생각의 웹접근성 오로지 장애인을 위한 것이 아닌, 만인에게 공통적으로 포용될 수 있는 웹을 하자는 이야기 이다.
- 사용자 경험(Ux) 와 사용자 인터페이스(UI)를 포용한 유니버셜 디자인의 접근
- 유니버셜 디자인이란? 일반사람(인터넷을 사용할 수 있는 특정층을 말하는 게 아닌, 어린이와 노인까지 포함) + 장애인도 어울리는 디자인적인 관점2. [웹접근성 보이는 방법]
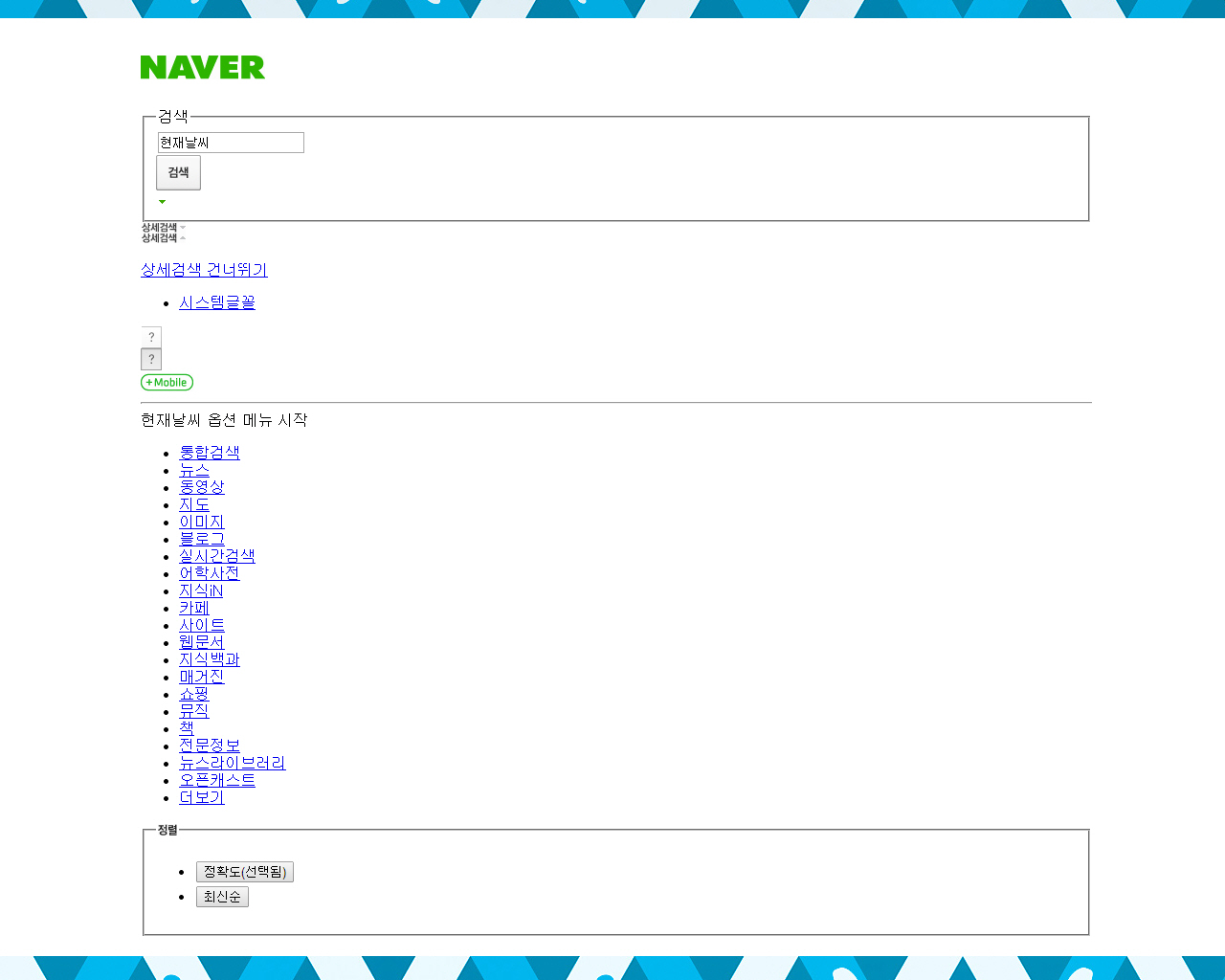
- 스크린리더로 어떻게 표현되어 지는가?
- 유니버셜 디자인이란? 일반사람(인터넷을 사용할 수 있는 특정층을 말하는 게 아닌, 어린이와 노인까지 포함) + 장애인도 어울리는 디자인적인 관점2. [웹접근성 보이는 방법]
- 스크린리더로 어떻게 표현되어 지는가?
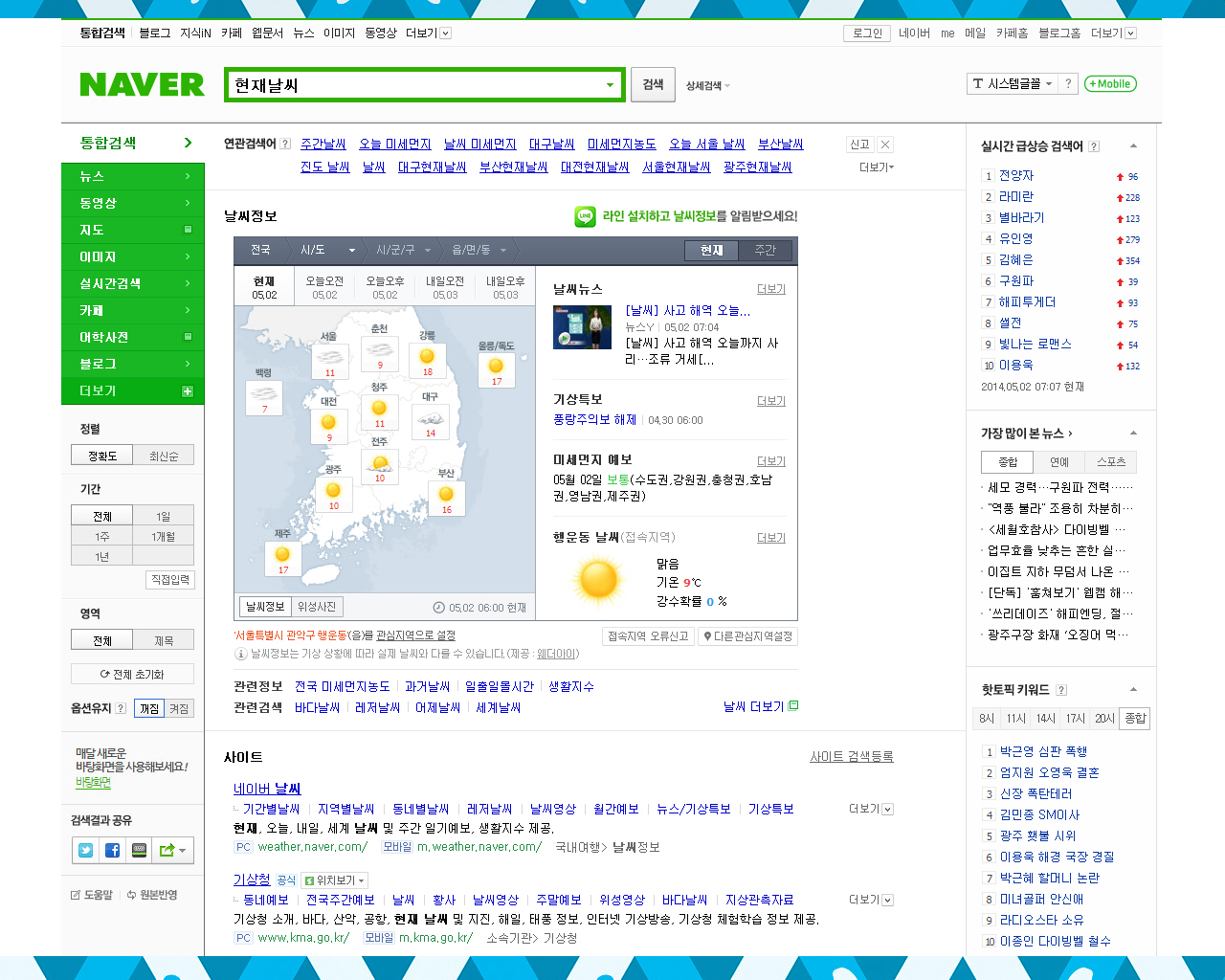
[네이버 날씨 알아보기 : http://www.youtube.com/watch?v=o_apHY9YRv4]3. [웹접근성에 맞춘 디자인 예시]
- 팝업과 레이어 팝업에 대한 웹접근성 (은행권 상단팝업, 팝업 리본)
[사용자가 예측할 수 없는 상황에서 새 창을 열어 정보를 전달해서는 안 된다. 사전 경고 없이 자동으로 열리는 팝업 창은 한 개까지 사용할 수 있다.]
[레이어 팝업은 콘텐츠의 논리적 초점 이동 및 콘텐츠의 선형 구조를 위반할 가능성이 많으므로 사용하지 않는 것이 바람직하다.(KWCAG 2.1 - 28p) - 개선방향이 필요한 요지가 있음]
[레이어 팝업은 콘텐츠의 논리적 초점 이동 및 콘텐츠의 선형 구조를 위반할 가능성이 많으므로 사용하지 않는 것이 바람직하다.(KWCAG 2.1 - 28p) - 개선방향이 필요한 요지가 있음]
[예시1] http://www.vonin.co.kr/
[예시2] http://www.ktschool.co.kr/main/intro.do
[팝업리본] http://fifaonline3.nexon.com/main/index.aspx | https://www.hanaw.com/main/main/index.cmd
[예시2] http://www.ktschool.co.kr/main/intro.do
[팝업리본] http://fifaonline3.nexon.com/main/index.aspx | https://www.hanaw.com/main/main/index.cmd
- 지시 정보에 대한 웹접근성
[사용자에게 특정 영역을 가르키거나 표시할 시 직관적인 표시 방법을 선택한다.]
[예시1] https://www.kgyellowcap.co.kr/
[예시2] http://www.kospo.co.kr/
[예시3] http://www.11st.co.kr/html/main.html
[예시4] http://uxmovement.com/content/why-your-links-should-never-say-click-here/